HTMLトピック¶
Sphinxは、HTMLおよびHTMLベースのフォーマットに多くのビルダを提供する。
建設者.¶
課題
“builders”文書を分割する際にパディングを行う.
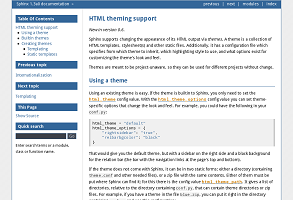
テーマ¶
バージョン 0.6 で追加.
注釈
本節では,あらかじめ存在するHTMLトピックを用いた情報を提供する.ご自分のテーマを作成したい場合は、ご参照ください HTMLトピック開発 それがそうです。
Sphinxは、以下のようにHTML出力の外観を変更することをサポートしています。 テーマ それがそうです。トピックはHTMLテンプレート,スタイルテーブル,その他の静的ファイルの集合である.また、継承するトピック、使用する強調表示スタイル、およびトピックの外観をカスタマイズするオプションを指定するプロファイルがあります。
テーマはプロジェクトとは無関係でなければならないので、それらは変更することなく、異なるプロジェクトに使用することができる。
主題を使う¶
使用 theme provided with Sphinx とても簡単です。これらはインストールする必要がありませんので、設定するだけです html_theme 値を配置する。例えば、有効にするためには classic テーマは、以下の内容を追加してください conf.py **
html_theme = "classic"
属性は、トピック固有のオプションを設定します。 html_theme_options 値を配置する。これらのオプションは、通常、主題の外観を変更するために使用される。たとえば,サイドバーを右側に置くには,関係欄(ナビゲーションリンクがページの上部と下部にある欄)の背景が黒であるため,以下を追加してください. conf.py **
html_theme_options = {
"rightsidebar": "true",
"relbarbgcolor": "black"
}
トピックがSphinxに付属していない場合は、2つの静的な形態であってもよく、Pythonパッケージであってもよい。静的フォームに対しては,1つのディレクトリ(含まれる)を選択することができる. theme.conf 他の必要なファイル)や,同じ内容を持つzipファイルをサポートする.ディレクトリやzipfileはSphinxが見つけることができる位置に置かなければならず,そのためには構成値を設定する必要がある. html_theme_path それがそうです。これは,以下の内容を含むディレクトリに対するディレクトリリストであってもよい. conf.py トピック·ディレクトリまたはzipファイルを含むことができます。例えばファイルにトピックがあれば blue.zip 以下の内容を含むディレクトリに入れることができます conf.py この構成を使用します。
html_theme = "blue"
html_theme_path = ["."]
3つ目の形式はPythonパッケージです使用するトピックがPythonパッケージで配布されている場合は、インストール後に使用できます
# installing theme package
$ pip install sphinxjp.themes.dotted
インストール後、ディレクトリまたはzipfileに基づくトピックと同様の方法を使用することができます。
html_theme = "dotted"
テーマデザインに関するより多くの情報、ご自分のテーマを書くことに関する情報も含まれていますので、ご参照ください HTMLトピック開発 それがそうです。
内蔵主題.¶
テーマの概要 |
|
白雲石 |
経典 |
獅子面像 |
巻物. |
Agogo |
伝統 |
自然 |
テコンドー |
ピラミッド |
BizStyle |
ライオン像には一連のテーマがあります。
これらのテーマは
- basic
これは,基本的にパターンが設定されていないレイアウトであり,他のトピックの基盤としても利用可能であり,カスタムトピックの基盤としても利用可能である.HTMLはサイドバーや関係バーのようなすべての重要な要素を含む.以下のオプションがあります(他のトピックはこれらのオプションを継承します):
サイドバー. (真または偽):サイドバーは含まれていません。黙認する.
Falseそれがそうです。側欄幅 (intまたはstr):サイドバーの幅(画素単位)。これは、“70 em”または“50%”のような画素または有効なCSSサイズ文字列として解釈される整数であってもよい。デフォルトは230ピクセルです。
body_min_width (intまたはstr):文書体の最小幅。これは、“70 em”または“50%”のような画素または有効なCSSサイズ文字列として解釈される整数であってもよい。幅制限が必要でなければ、0を使ってください。デフォルト設定は、トピック(一般に450 px)に依存する場合があります。
body_max_width (intまたはstr):単一データ体の最大幅。これは、“70 em”または“50%”のような画素または有効なCSSサイズ文字列として解釈される整数であってもよい。幅制限を望まない場合は、“無”を使用してください。デフォルト設定は、トピック(一般に800 px)に依存する場合があります。
navigation_with_keys (真または偽):キーボードの左矢印および右矢印を使用して前ページ/次ページにナビゲートすることを許可します。黙認する.
Falseそれがそうです。globaltoc_collapse (真または偽):展開中の現在の文書の子節のみ
globaltoc.html(会いましょう)html_sidebars)。黙認する.Trueそれがそうです。バージョン 3.1 で追加.
globaltoc_includehidden (真または偽):表示されている部分でさえ
globaltoc.html(会いましょう)html_sidebars)に含まれています:hidden:の旗toctree指令する。黙認する.Falseそれがそうです。バージョン 3.1 で追加.
globaltoc_maxdepth (Int):toctreeの最大深さ,単位:
globaltoc.html(会いましょう)html_sidebars)。これを−1に設定して無限深さを許す.デフォルトはtoctree命令で選択された最大深さである.バージョン 3.2 で追加.
- alabaster
Alabaster theme @kennetriitz修正された“Kr”Sphinxテーマ(特に彼のRequestsプロジェクトで使用されているテーマ)であり,それ自体は最初に@MitsuhikoがFlaskと関連項目で使用したテーマに基づいている.それを参照してください installation page どのように配置するかについて
html_sidebarsその用途だからです- classic
これは古典的なテーマで似ているように見えます the Python 2 documentation それがそうです。以下のオプションでカスタマイズすることができる:
右側欄. (判断の誤り):サイドバーを右側に置く.黙認する.
Falseそれがそうです。粘滞工具条 (正誤判断):サイドバーを“固定”させることで,長い本文内容をスクロール表示することはない.これはすべてのブラウザには適用できないかもしれない。黙認する.
Falseそれがそうです。折りたたみ可能なサイドバー (真または偽):追加 試験的に サイドバーを側方のボタンで折り畳むことができるJavaScriptコードセグメント.黙認する.
Falseそれがそうです。外部参照 (真または偽):外部リンクが内部リンクと異なることを示す.黙認する.
Falseそれがそうです。
カスタムスタイル表を作成することなく、配色案を変更することができる様々な色やフォントオプションもあります。
ページ色. (CSS色):足注行の背景。
ページテキスト色 (CSS色):添字行のテキスト色。
側欄色 (CSS色):サイドバーの背景。
側欄色 (CSS色):サイドバー折り畳みボタンの背景色(使用) 折りたたみ可能なサイドバー はい。
True)。サイドバー色 (CSS色):サイドバーのテキスト色。
サイドバーリンク色 (CSS色):サイドバーのリンク色。
Rebarbgcolor (CSS色):関係欄の背景。
Relbartext色 (CSS色):関係欄のテキスト色。
リンク色を再条する (CSS色):関係欄のリンク色.
Bg色 (CSS色):本文背景色。
テキスト色 (CSS色):本文テキスト色。
リンク色 (CSS色):本文リンク色.
アクセスしたリンク色 (CSS色):リンクにアクセスした本文色.
頭色. (CSS色):タイトルの背景。
見出し色 (CSS色):タイトルのテキスト色。
タイトルリンク色 (CSS色):ヘッダのリンク色.
コード色 (CSS色):コードブロックの背景色。
コードテキスト色 (CSS色):コードブロックのデフォルトテキスト色(強調表示スタイルが異なる設定が行われていない場合)。
Bodyfont (CSSフォントシリーズ):通常テキストのフォント。
HeadFont (CSSフォントシリーズ):タイトルフォント。
- sphinxdoc
本稿では,最初に用いたテーマについて述べる.右側にサイドバーがあります。今のところ他に選択肢はありません サイドバー. そして 側欄幅 それがそうです。
注釈
Sphinx文書は現在使用されています an adjusted version of the sphinxdoc theme それがそうです。
- scrolls
より軽量なテーマは the Jinja documentation それがそうです。以下のカラーオプションを利用可能です。
headerbordercolor
subheadlinecolor
linkcolor
visitedlinkcolor
admonitioncolor
- agogo
これはアンディ·アルブレヒトが作ったテーマです以下のオプションをサポートします。
Bodyfont (CSSフォントシリーズ):通常テキストのフォント。
HeaderFont (CSSフォントシリーズ):タイトルフォント。
ページが広い (CSS長):ページ内容の幅は,デフォルトで70 emである.
文書幅. (CSS Length):文書幅(エッジバーを持たない),デフォルトで50 emである.
側欄幅 (CSS長):サイドバーの幅は、デフォルトで20 em。
右側欄. (判断の誤り):サイドバーを右側に置く.黙認する.
Trueそれがそうです。Bg色 (CSS色):背景。
頭皮.頭皮 (“Background”のCSS値):ヘッダ領域の背景は,デフォルトで灰色モーフィングである.
脚注bg (“Background”のCSS値):ページ領域の背景は,デフォルトで薄い灰色のモーフィングである.
リンク色 (CSS色):本文リンク色.
headercolor1, headercolor2 (CSS color): colors for <h1> and <h2> headings.
タイトルリンク色 (CSS色):タイトル中の逆参照リンクの色。
テキストタグ. (CSS text-align 値):本文のテキストアライメント方式,デフォルト
justifyそれがそうです。
- nature
緑のテーマです。今のところ他に選択肢はありません サイドバー. そして 側欄幅 それがそうです。
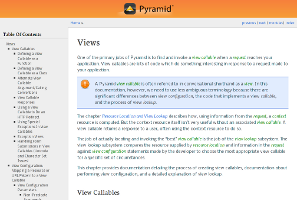
- pyramid
ピラミッドネットワークフレームワークプロジェクトからのテーマは,Blaise Laflammeによって設計された.今のところ他に選択肢はありません サイドバー. そして 側欄幅 それがそうです。
- haiku
サイドバーのないテーマは Haiku OS user guide それがそうです。以下のオプションをサポートします。
full_logo (本当か偽物か、デフォルト
False):真であれば、タイトルのみが表示されるhtml_logoそれがそうです。これを大型ロゴに用いる.Falseであれば,ロゴ(存在すれば)が右側に表示され,文書タイトルは見出しに置かれる.textcolor, headingcolor, linkcolor, visitedlinkcolor, hoverlinkcolor (CSS colors): Colors for various body elements.
- traditional
古いPython文書のテーマと似ています。今のところ他に選択肢はありません サイドバー. そして 側欄幅 それがそうです。
- epub
これはepub創設者のテーマです。このテーマは視覚空間を節約しようとしているが、これは電子書籍読者の希少資源である。以下のオプションをサポートします。
Relbar 1 (本当か偽物か、デフォルト
True):もしこれが本当なら、 relbar1 ブロックはepub出力に挿入され,そうでなければ省略される.ページの足. (本当か偽物か、デフォルト
True):もしこれが本当なら、 footer ブロックはepub出力に挿入され,そうでなければ省略される.
- bizstyle
シンプルな青いテーマです。このほか、以下の選択肢もサポートされています サイドバー. そして 側欄幅 :
右側欄. (判断の誤り):サイドバーを右側に置く.黙認する.
Falseそれがそうです。
バージョン 1.3 で追加: ‘雪花石膏’,‘ライオン像_rtd_テーマ’と‘bizstyle’テーマ。
バージョン 1.3 で変更: “デフォルト”のテーマは“古典”と再命名されました。“デフォルト”はまだ利用可能であるが、新たな“雪石膏”テーマの別名であることを示す通知を出す。
第三者のテーマ¶
テーマの概要 |
|
sphinx_rtd_theme |
利用可能な第三者のテーマがたくさんあります。その中のいくつかは汎用的であり、他のいくつかは単一のプロジェクトに特化されている。以下に第三者のテーマの一部を示す。より多くの情報については、アクセスしてください PyPI, GitHub, GitLab そして sphinx-themes.org.
- sphinx_rtd_theme
Read the Docs Sphinx Theme. This is a mobile-friendly sphinx theme that was made for readthedocs.org. View a working demo over on readthedocs.org. You can get install and options information at Read the Docs Sphinx Theme ペイジ。
バージョン 1.4 で変更: sphinx_rtd_theme オプションになっています